DataBinding in WinForms
In This Topic
This tutorial guides you through the process of creating simple application powered by LinqConnect technology and shows you how to use data binding in the WinForms applications. We use DataGridView component to display the data received from created by us LinqConnect context.
- Create a new Windows Forms application in the Microsoft Visual Studio and call it CRM_Demo.
- Create a new LinqConnect model. You can read more about that step in the Using Entity Developer section.
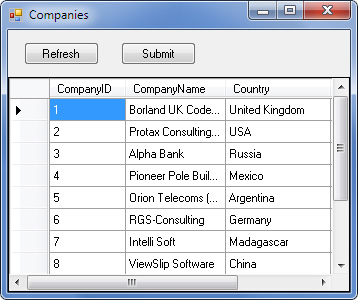
- Create DataGridView component and two buttons on the form - Refresh (it is used for data retrieving) and Submit (it is used for data updating).
- Go to the code editor and define an instance of the DataContext:
- Go to the Form Designer and double-click the Refresh button to generate event handler. We assigned the DataSource property of the DataGridView component to the collection named query. Add the following code to it:
- Go to the Form Designer and double-click the Submit button to generate event handler. Add the following code to it:
- Run your application and change value of any cell in our grid and then click the Submit button after that.

Changes were applied to the database. Just click the Refresh button to see the changes in the data.