ASP.NET Dynamic Data provides a framework that enables you for quick data-driven application building, based on LINQ to SQL model. It enhances flexibility and functionality of the DetailsView, FormView, GridView, and ListView controls in the form, and also provides smart validation and the ability to easily change the display of these controls using templates.
You can apply Dynamic Data features with Devart LinqConnect models. Perform the following steps to build data-driven application, based on LinqConnect model:
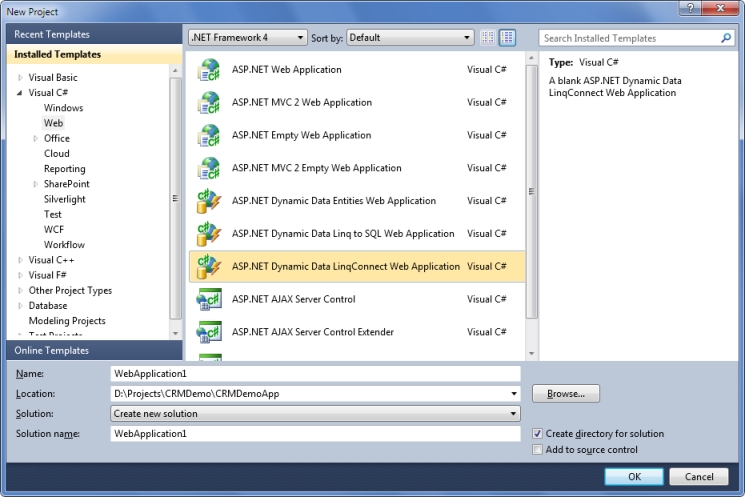
- To create a Dynamic Data solution in the Visual Studio add-in, choose New->Project from the File menu.
- Choose needed language and then go to the Web page. Choose ASP.NET Dynamic Data LinqConnect Web Application.

- Click the OK button and create a new solution.
- Create new LinqConnect model as it is described in Creating LinqConnect Model. In our case we use CRM_DEMO database for generating a model.
- Go to the Solution Explorer and open the Global.asax file.
- Uncomment the following lines and type your DataContext name:
-
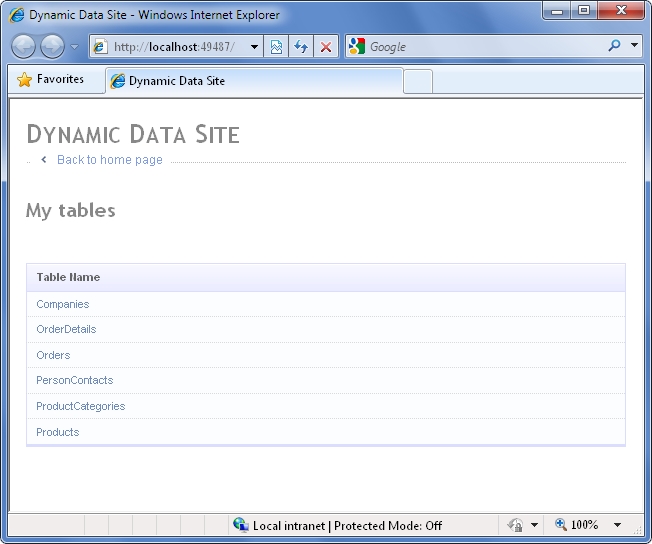
You can use front-end generated for your data model.

Please note, that in case when your table has a parent tables, delete and update operations aren't working by default. Your Web-application can return an error. To avoid this situation set up CASCADE DELETE and UPDATE operations in your database and in your model.