Demos supplied with LinqConnect show how applications built with the help of the LINQ technology work. They demonstrate good design and implementation practices that you can employ with LinqConnect. By examining the source code of these demos you can see how the advanced features of LinqConnect help you to build a centralized data access and storage solution. Particularly, it illustrates common issues like LINQ-queries execution, Master/Detail relationships, SubmitChanges, and so on.
LinqConnect demos are based on the CRM_Demo database. Before launching demos first time, execute the crm_demo_XXX.sql file (where XXX is the DBMS name, for example, oracle), supplied with the demos, to create a database. To see how demo works, launch a demo solution from the Start menu, build it, and run it.
First, open a connection to the database. Click the Open button, located on the top-left toolbar, to do it. The application offers you to select a connection provider and fill parameters required for connection. You can read more about this in the Database Providers section.
After this you may study how our demos work. LinqConnect provides the following demos:
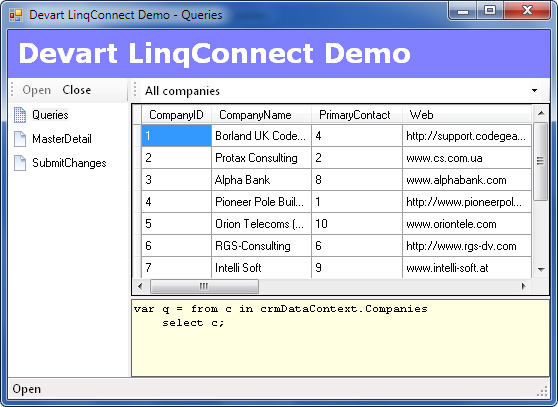
Queries
First mode shows you how to execute LINQ-queries and bind a grid with this data. The source code displays simple LINQ-queries and method of data binding. You can read more about data binding in the Application Specific Tutorials section.

If you want to run another query, select it from the drop-down list located on the top panel.
The source code of this example is located in the Queries folder and encapsulated in the component "QueriesControl".
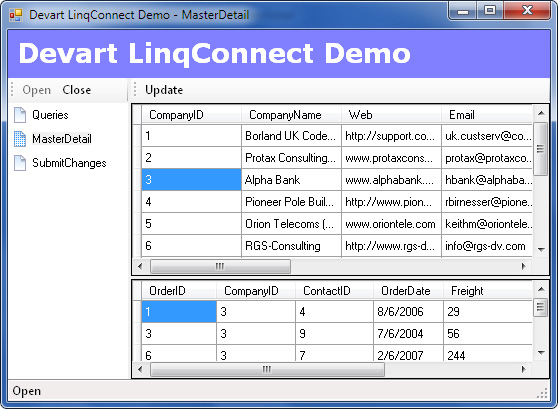
Master/Detail
This sample demonstrates using a model which provides data from two or more related tables for creating master-detail relationship with LinqConnect. First table contains general information, and other tables contain information related to the main table. So, if we change selection in main table, related datasets will be change too.

The upper grid contains information about companies, and the lower grid contains information about their orders. Both grids use LINQ-queries to fill data.
The source code of this example is located in the MasterDetail folder and encapsulated in the component "MasterDetailControl".
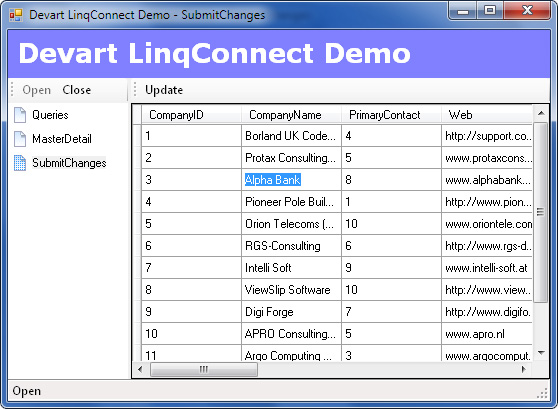
Submit changes
SubmitChanges computes the set of modified objects to be inserted, updated, or deleted, and executes the appropriate commands to implement the changes to the database. You can change information about companies on this page. Change value of a grid cell and confirm your changes by pressing the ENTER key. To save your changes click the Update button on the toolbar. The event handler of this button contains the SubmitChanges method call.

The source code of this example is located in the SubmitChanges folder and encapsulated in the component "SubmitChangesControl".