Creating Simple Data-Aware Report
This topic will guide you through the process of creating a simple data-aware report with dbForge Fusion. You will learn how to bind a report to data, edit report bands, use the Data Source window to add report controls to the report and bind them to data, and also how to number pages in the report.
Note that it is recommended that you review the Creating a Static Report topic first. It will help you learn how to create a simple report with dbForge Fusion.
-
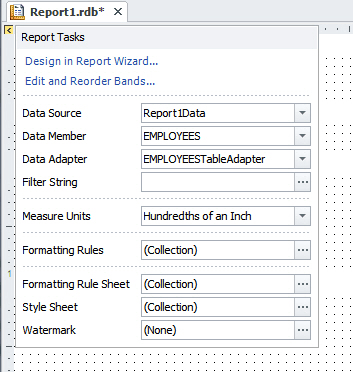
In this example, a report will be bound to data from the EMPLOYEES table of the HR database. To add the table to the report, simply drag it from Database Explorer to the Data Source window. Now your report is bound to data. The next steps show how to customize the report’s layout, and to specify which data fields should be used to provide data for report controls.
-
Click the top-left corner of the report designer to invoke the report’s smart tag. Choose the Edit and Reorder Bands… option in this list to edit the collection of report bands. For example, select the PageHeader band and remove it (it’s unnecessary for this report):

Note that you can also use the Report Editor dialog to change any other report band settings (e.g. the height of the PageFooter band).
-
Drop the Label control from the Toolbox window onto the Report Header band (as you did in the Creating Static Report topic) and set its Text to Employee List.
-
Create two labels and set their Text properties to “First name:” and “Last name:” correspondingly.
-
Create two labels bound to the FIRST_NAME and LAST_NAME data fields. To do this, simply drag the necessary data field items from the Data Source tree and drop them onto the Detail band of the report.
-
To add page numbers to the bottom of each page in the report, drag the PageInfo item from Toolbox, and then drop it onto the PageFooter band. To change the format of page numbers shown in the report invoke the control’s smart tag by clicking top-right corner of the control. For instance, set this property’s value to “Current of Total” Page Numbers.
-
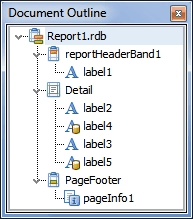
Now you have a data-aware report. Its structure is represented in the Document Outline window. Note that in the Document Outline tree, bound controls are marked with yellow database icons:

-
To use this report for creating a master-detail report by our tutorial, save this report.
-
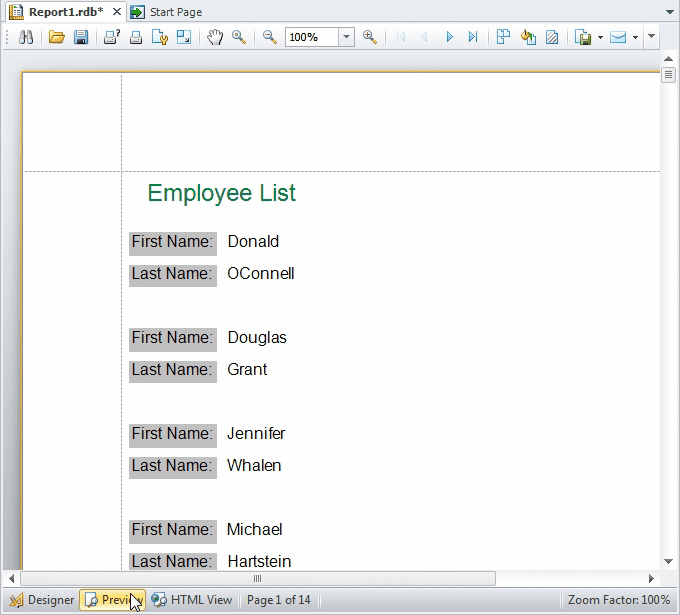
Now switch to the Preview tab at the bottom of the Document area:

In this topic, you’ve created a simple report which is bound to data. You can now proceed to the Creating a Master-Detail Report topic to learn how to use Detail Report bands to create master-detail relationship reports.