Diagram is the central part of Entity Developer that introduces visual model representation. Diagram control contains classes, complex types and enumerated types with their properties and relations between them. It is the place where user drops tables from Database Explorer tree.
 Diagram Objects
Diagram Objects
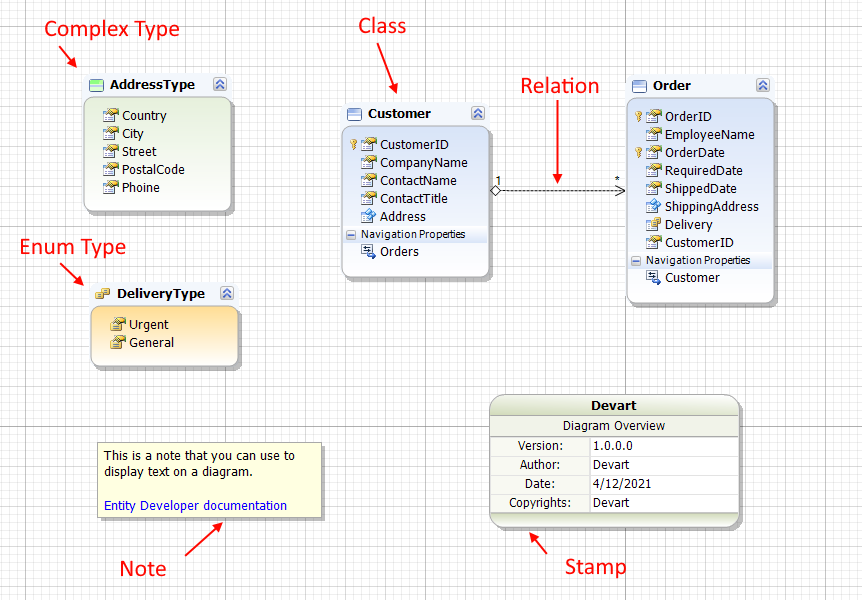
There are six kinds of objects that can exist on a diagram:
Class shapeRepresents class. It contains a list of properties. You can drag a class anywhere on the diagram. Class shape caption contains the name and a button, which allows you to minimize the class shape and restore it back. Abstract classes have "Abstract" label in their caption. You can change class width by clicking the class and dragging the square class size handle. Classes also contain expandable group of navigation properties. They are class properties generated for the association relationships. You can navigate to the other end of the relationship by double-clicking the navigation property. Complex type properties and enum type properties have icons other than usual properties. For more information on working with classes, visit the Classes topic for Entity Framework, Entity Framework Core, Telerik Data Access, LinqConnect, or NHibernate. RelationRepresents inheritance or association relation between two entities. Complex type shapeRepresents complex type on the diagram. You can drag a complex type anywhere on the diagram. Complex type shape caption contains the name and a button, which allows you to minimize complex type shape and restore it back. You can change complex type width by clicking the complex type and dragging its size handle. For more information on working with complex types, visit the Complex Types topic for Entity Framework, Telerik Data Access, LinqConnect, or NHibernate. Enum type shapeRepresents enumerated type on the diagram. You can drag an enum type anywhere on the diagram. Enum type shape caption contains the name and a button, which allows you to minimize enum type shape and restore it back. You can change enum type width by clicking the enum type and dragging its size handle. For more information on working with enum types, visit the Working with ENUM types topic for Entity Framework, Entity Framework Core, Telerik Data Access, LinqConnect, or NHibernate. NoteNotes allow you to add your custom text, explaining parts of the diagram. To add a note to a diagram, click the New Note button on the Model toolbar. After this you may type the note text. To change a note text, click it and press the F2 key or right-click it and select Edit Text. To remove a note from the diagram, click it and press the Delete key or right-click it and select Remove from Diagram. In addition to text, you can also add a hyperlink to a note. To add a hyperlink, right-click a note and select Hyperlink. The Hyperlink Properties dialog box opens where you can specify a file path or URL and a file description. The latter will be displayed under the note text and you can click on it to open the file in dbForge Studio. To open the file with a default program, use CTRL+click. To edit a hyperlink, right-click it and select Hyperlink. The Hyperlink Properties dialog box opens where you can change the hyperlink properties. To delete a hyperlink, clear the File path or URL field in the Hyperlink Properties dialog box. StampDiagram stamp allows you to specify the following information about diagram: diagram author, company, version, copyrights, project name, date. You can add an unlimited number of stamps to your diagram. To add a stamp to diagram, click the New Stamp button on the Model toolbar and click the diagram. To edit stamp fields, double-click them and enter values. To remove a stamp from the diagram, click it and press the DELETE key or right-click it and select Remove from Diagram.
|
 Diagram Layout
Diagram Layout
The diagram layout can be managed both manually and automatically. Diagram shapes can be dragged on the diagram area with the mouse or keyboard, resized, collapsed and expanded, aligned to the diagram grid, moved to overlap other shapes. To align a diagram shape to the grid, call the context menu of the object by right-clicking it, in the displayed menu select Shape and then select Align to Grid. To change the order of overlapping diagram shapes, in the Shape sub-menu of the shape's context menu select Bring to Front, this will display the required shape on top of any other overlapping shapes, or select Send to Back, then all other overlapping shapes will be drawn on top of the selected one. To optimize the diagram layout automatically, in the diagram toolbox click the Layout Diagram button. |
 Diagram Context Menu
Diagram Context Menu
The diagram has a context menu, which allows managing the layout and settings of the diagram and model, and working with the model. For details refer to the Context Menu Options section. |
 Navigating the Diagram
Navigating the Diagram
You can navigate the diagram in several ways:
You can zoom in and out the diagram to simplify the navigation by using the mouse wheel while holding the CTRL button or by specifying scale in the Zoom box. To quickly move to the area you need, click the Zoom to Fit button on the Diagram toolbar, then press the CTRL and SHIFT buttons and select the area you need with the mouse pointer, holding the CTRL and SHIFT buttons either in the diagram area, or in the Diagram Overview docking window.
|