This tutorial describes how to connect to FreshBooks.
In this walkthrough:
- Requirements
- General information
- Creating FreshBooksConnection
- Opening connection
- Closing connection
- Modifying connection
Requirements
In order to connect to FreshBooks you need to have the corresponding account, dotConnect for FreshBooks installed and IDE running. You also have to know the required connection parameters described below.
Note that if you do not use design-time (specifically, if you do not place designer FreshBooksConnection component from the Toolbox to the form), you have to embed licensing information manually. This is described in topic Licensing.
Required Connection Parameters
To establish a connection to server you have to provide the required connection parameters to dotConnect for FreshBooks. This information is used by FreshBooksConnection component to connect to FreshBooks. The parameters are represented as a connection string. You can compose the connection string manually or have dotConnect for FreshBooks construct it for you.
The following connection string parameters are required:
- API Version - FreshBooks API version to use. The list of other required parameters depends on the selected version: New FreshBooks API (Alpha) or FreshBooks Classic API (Classic).
- Host - FreshBooks service URL, derived from the account URL, for example: https://sample.freshbooks.com/api/2.1/xml-in . This parameter is used when connecting via Classic API.
- Authentication Token - An automatically generated key that is used for connecting to FreshBooks. This parameter is used when connecting via Classic API.
- Access Token - The OAuth access token for FreshBooks. This parameter is used for connecting via Alpha API.
- Client Id - The client id, obtained from the app settings in your developer FreshBooks account. This parameter is used for connecting via Alpha API.
- Client Secret - The client secret, obtained from the app settings in your developer FreshBooks account. This parameter is used for connecting via Alpha API.
- Company Name - The name of the company to data of which to connect. This parameter is used for connecting via Alpha API.
- OAuth Storage - The path to a file, where to store FreshBooks Access and Refresh Token between sessions in order to avoid the need to re-authorize the application. You may either provide Access Token and Refresh Token via the connection string, or create a text file with two lines in it that are your two tokens (without quotes, semicolons, names of parameters etc, just two values) and specify the path to this file in the OAuth Storage parameter. Access Token should be on the first line, Refresh Token - on the second line. dotConnect for FreshBooks automatically creates/updates the file by the specified file when Access Token expires and is regenerated. This parameter is used for connecting via Alpha API.
- Refresh Token - An automatically generated key that is used for refreshing the authentication token when it expires. Note that a new refresh token is generated and assigned automatically every time when the authentication token is refreshed. This parameter is used for connecting via Alpha API.
You can obtain the parameters, required for connecting to FreshBooks via Alpha API in the following way:
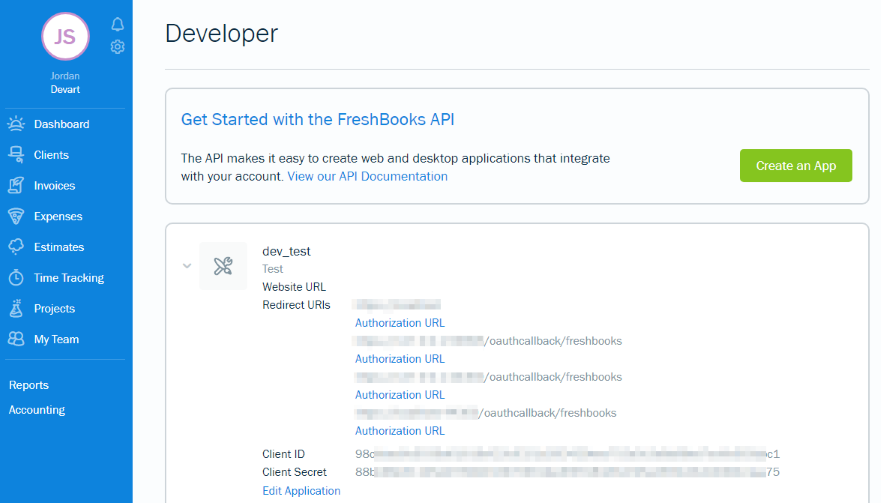
To obtain Client Id and Client Secret, you need to create an app at https://my.freshbooks.com/#/developer or get the necessary parameters from an already created app. You can read more about creating an app in FreshBooks in FreshBooks documentation.

You will also need one of the redirect URLs of the app and the authorization code to obtain the required Access Token and Refresh Token. The authorization code can be obtained in the following way: click the Authorization URL that corresponds to "redirect_uri" you chose, your browser will open the page with your "code" in the URL address:

After you obtain all these required parameters, you can use a tool for sending HTTP requests and getting responses for getting the the required Access Token and Refresh Token parameters. For example, you can use Postman. Its free pricing plan is enough for obtaining these parameters.
So, download and install Postman and perform the following steps:
Create a new request
Switch its type from GET to POST
Paste the following URL into the Enter request URL box: https://api.freshbooks.com/auth/oauth/token
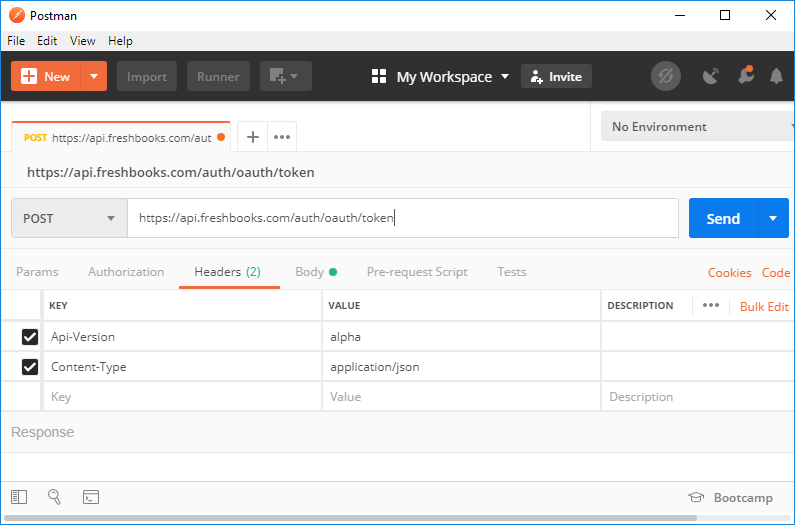
Click the Headers tab below the URL box
In the grid, you need to create two Key/Value pairs. In the empty row, paste "Api-Version" (without quotes) into the Key column and "alpha" - into the Value (without quotes) column
In the new row, paste "Content-Type" (without quotes) into the Key column and "application/json" (without quotes) - into the Value column

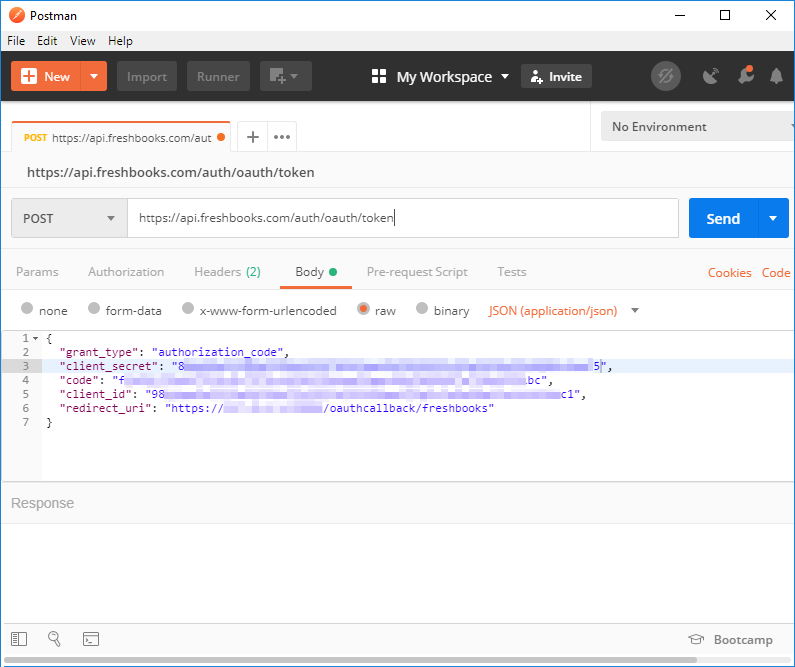
Switch to the Body tab
Click raw
The body type in the drop-down list to the right should be JSON (application/json)
Paste the following text below into the editor box:
{ "grant_type": "authorization_code", "client_secret": "<insert your client secret>", "code": "<insert your authorization code>", "client_id": "<insert your client id>", "redirect_uri": "<insert your redirect URL>" }Replace <insert your client secret>, <insert your authorization code>, <insert your client id>, and <insert your redirect URL> with the corresponding values you obtained earlier. Please note that authorization code must correspond to the redirect URL used in the request. Otherwise, you will get 401 Unauthorized error and the corresponding message in the Response box.

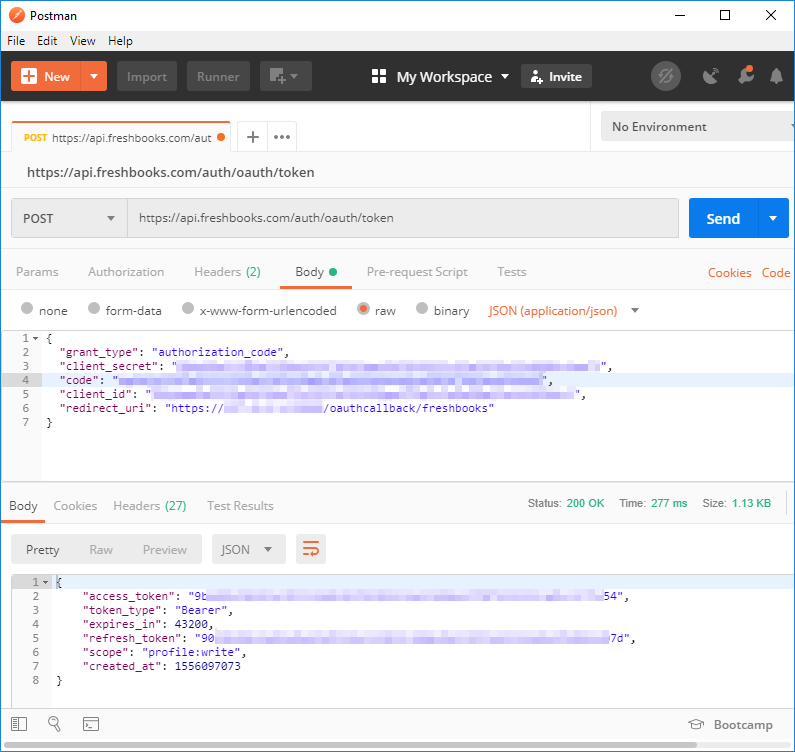
- Click Send
If the specified parameters are correct, in the Response box you will get a response, similar to the following:
{
"access_token": "lots_of_letters_and_numbers",
"token_type": "bearer",
"expires_in": 43200,
"refresh_token": "lots_of_letters_and_numbers",
"scope": "profile:write",
"created_at": 1424471407
}

Please note that Access Token expires in 43200 seconds (12 hours) after retrieving. After it expires, the Refresh Token can be used to re-generate a new token pair. Thus, the same tokens cannot be used for a long time.
To solve this problem, dotConnect for FreshBooks automatically regenerates tokens when necessary without the need to reauthenticate the application, and stores the Access and Refresh Tokens in a text file, path to which is specified in the OAuth Storage parameter. This file is updated automatically every time the tokens must be refreshed.
So you may just get the necessary tokens for your app once, write them into a file, and specify the path to this file in the OAuth Storage parameter and don't perform the whole authentication process each time. The application will keep the tokens in this file fresh automatically.
To get the URL and Authentication Token for connecting via classic API, sign in to FreshBooks, click the My Account link in the top of the page, and then click the FreshBooks API link.
Creating a Connection to FreshBooks
Design time creation
The following assumes that you have IDE running, and you are currently focused on a form designer.
- Open Toolbox and find FreshBooksConnection component in dotConnect for FreshBooks category.
- Double-click the component. Notice that new object appears on the designer underneath the form. If this is first time you create the FreshBooksConnection in this application it is named freshbooksConnection1.
- Click on the freshbooksConnection1 object and press F4 to focus on object's properties.
- Enter the required connection string parameters, described above, to the corresponding boxes.
- Notice that as you assign values to these properties the ConnectionString property is automatically updated to reflect your settings. Now it contains something like "API Version=Alpha;Access Token=3d3355b2beea67f9241400fbe28f0b116e3efd2f8a85dda3c35620acdc95cd60;Refresh Token=75836f50da63fc5bf81bb24598511ae131ea422e73d9f321b4c4a44e2dd1c67f;Company Name=Devart".
- If necessary, click the Advanced button and configure other connection string parameters. You can find the description of these connection string parameters in the FreshBooksConnection.ConnectionString topic.
Run time creation
You can also configure a connection at run-time by setting its ConnectionString property (note that you have to add references to Devart.Data.FreshBooks.dll, Devart.Data.SqlShim.dll, and Devart.Data.dll assemblies):
Using connection string builder
If you decide to setup connection by assigning values to several properties, consider using FreshBooksConnectionStringBuilder class. It has all of the possible connection settings exposed as properties, thus allowing to customize the connection at full extent.
Notice that in this example we used FreshBooksConnection constructor that accepts connection string as argument.
For the information on arguments allowed in the connection string, refer to the description of the FreshBooksConnection.ConnectionString property.
Creating Connection in Server Explorer
To create a Server Explorer connection, you just need to:
- Click Connect to Database on the Server Explorer toolbar
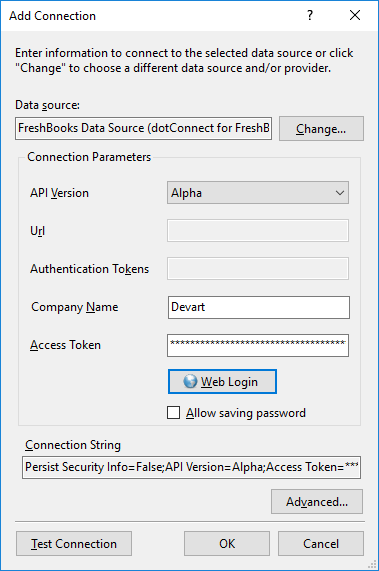
- If the FreshBooks Data Source is not selected by default, click the Change button.
- Select FreshBooks Data Source (dotConnect for FreshBooks) and click OK.
- Select the API Version to use: Classic or Alpha.
- For Alpha API specify the company to select data from, click Web Login, sign in to your FreshBooks account, and allow access to FreshBooks. For classic API specify the URL to connect to and authentication token.

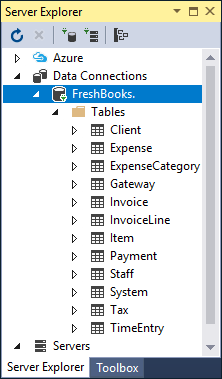
After this you can browse FreshBooks objects in Server Explorer.

Opening connection
Opening a connection is as simple as that:
Of course, the myConnection1 object must have a valid connection string assigned earlier. When you call Open, dotConnect for FreshBooks tries to find the host and connect to FreshBooks. If any problem occurs it raises an exception with brief explanation on what is wrong. If no problem is encountered dotConnect for FreshBooks tries to establish the connection during ConnectionTimeout interval. Finally, when connection is established, the Open method returns and State property is changed to Open.
In design time you can connect to server in few steps:
- Right-click on the connection object in designer and then click Connect.
- In the dialog window provide the required connection parameters.
- Click on the connection object and press F4 to focus on object's properties.
- If necessary, click the Advanced button and configure other connection string parameters. You can find the description of these connection string parameters in the FreshBooksConnection.ConnectionString topic.
- Click Connect to establish connection.
Or you can simply change the State property to Open in the Properties window to establish a connection using the current connection string.
Closing connection
To close a connection call its Close method, or set its State property to Closed.
The following example summarizes aforementioned information and shows how to create, setup, open, use and then close the connection.
The sample code connects to server, shows its version and then closes the connection. This actually is a rare usage, because in real applications connections are used by other objects like FreshBooksCommand, FreshBooksDataReader and others. For more information on this please see corresponding tutorials or reference information.
Modifying Connection
You can modify connection by changing properties of FreshBooksConnection object. Keep in mind that while some of the properties can be altered freely, most of them close connection when new value is assigned.